Organize and design IA and structure for consumer mobile platform
Client
Resideo
Role
Senior Digital Product Designer
Skills
Whiteboarding & team collaboration
User flows and app flows
Platform structure and information architecture
Rapid iteration
Present to stakeholders
Work with software developers
2019-2020
Overview
Objective
Determine the structure and organization of grand consumer mobile app, called Resideo Home. We were to incorporate many types of smart home products and features like location management, user management, and more.
Context
Resideo is a smart home technology company that spun out of Honeywell. Resideo designs and manufactures products ranging from thermostats and security cameras to water leak detectors and air quality monitors. We were working on the latest consumer app that would incorporate all of those products and had to focus on the complete scope and large scale, thinking about the end goal of the app.
Outcome
While we successfully architected a grand scope, we had to pare it down, then brought it up again to complete scale for next iterations. It is based on high level info being at the forefront of the app, and detailed data being discoverable to those interested users that dive deeper into the app.
Problem
We were challenged to create a scalable mobile platform on which to launch all of our connected products across various verticals. Integrate a number of legacy applications into the single platform.
Users and Audience
Professionals: the majority of our products are sold through pro channels; products have to be good enough that the pro continues to sell them
End Users / Consumers / Homeowners: sometimes there is a decision maker in the household that purchases the product (and all others in the house become users too), while other times the pro recommends it -- so the app needed to apply to all types of consumers::
Tech savvy and not-so-tech savvy
Young and old
Motivated and unmotivated
Internal Audiences: executives and line-of-business stakeholders
My Role
I worked with LOB owners and other stakeholders to determine business requirements for the app, then partnered closely with a fellow designer to architect and design the structure, flow and more. We also collaborated with our software developers to determine capabilities and constraints.
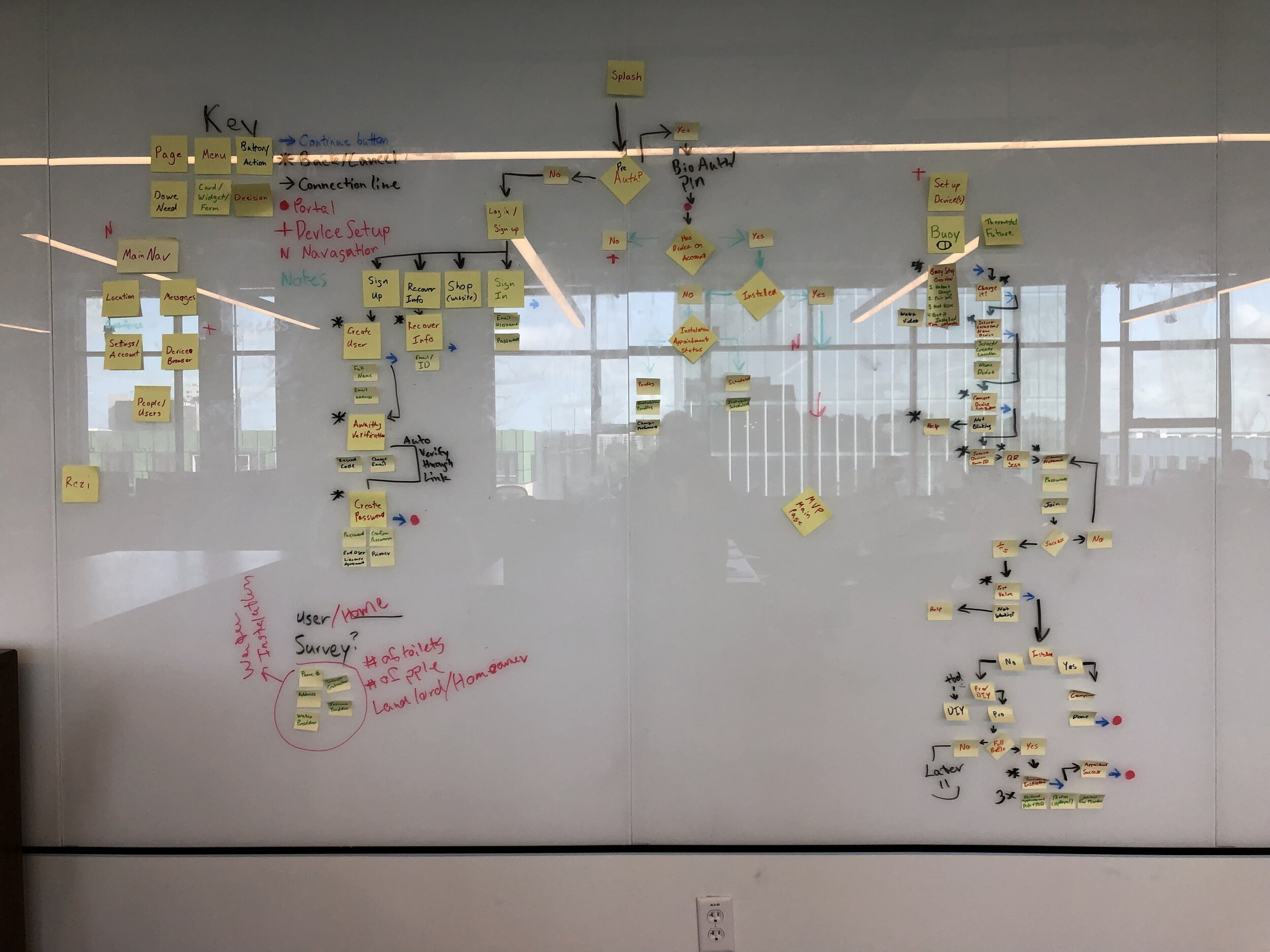
Me (right) brainstorming IA with colleagues for Resideo Home app.
Constraints
Timeline & Team: We faced a large project with tight timelines and a lean team. The IA aspect of the app was primarily another product designer and myself.
Grand Scope: We had to design an app with a grand scope. It would have to integrate 8+ devices among different systems, as well as work for multiple users and locations.
Business Requirements: There were many business requirements to incorporate — and it was difficult to get product requirements and user stories, if we got any.
Consistency Across Variety: Each device has different functionality, yet we still needed to architect and design unified interactions that could be applied throughout the app, to all devices, consistently.
Audience: We had to make some assumptions about audiences and users interests.
Engineering: The engineering team was using a new platform (Flutter), as well as the capabilities of the devices themselves — so it was an ongoing learning experience together.
Physical Products: We were building an app that had to work with physical devices and thus various levels of firmware.
Process
Determine Requirements
We worked with stakeholders like line-of-business holders to settle on business requirements; and we collaborated with our software developers to learn more about engineering capabilities and constraints.
Analog Brainstorm
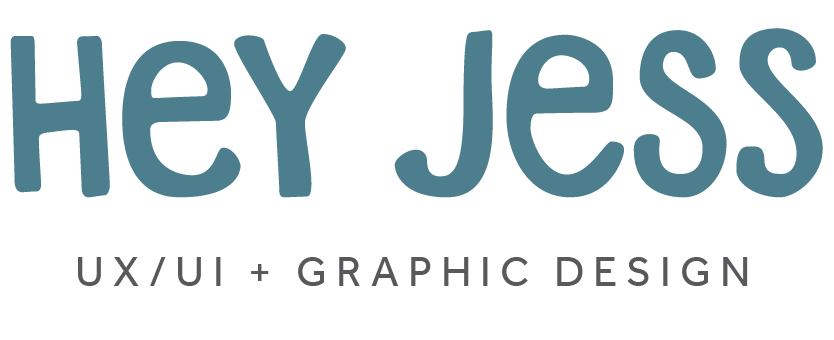
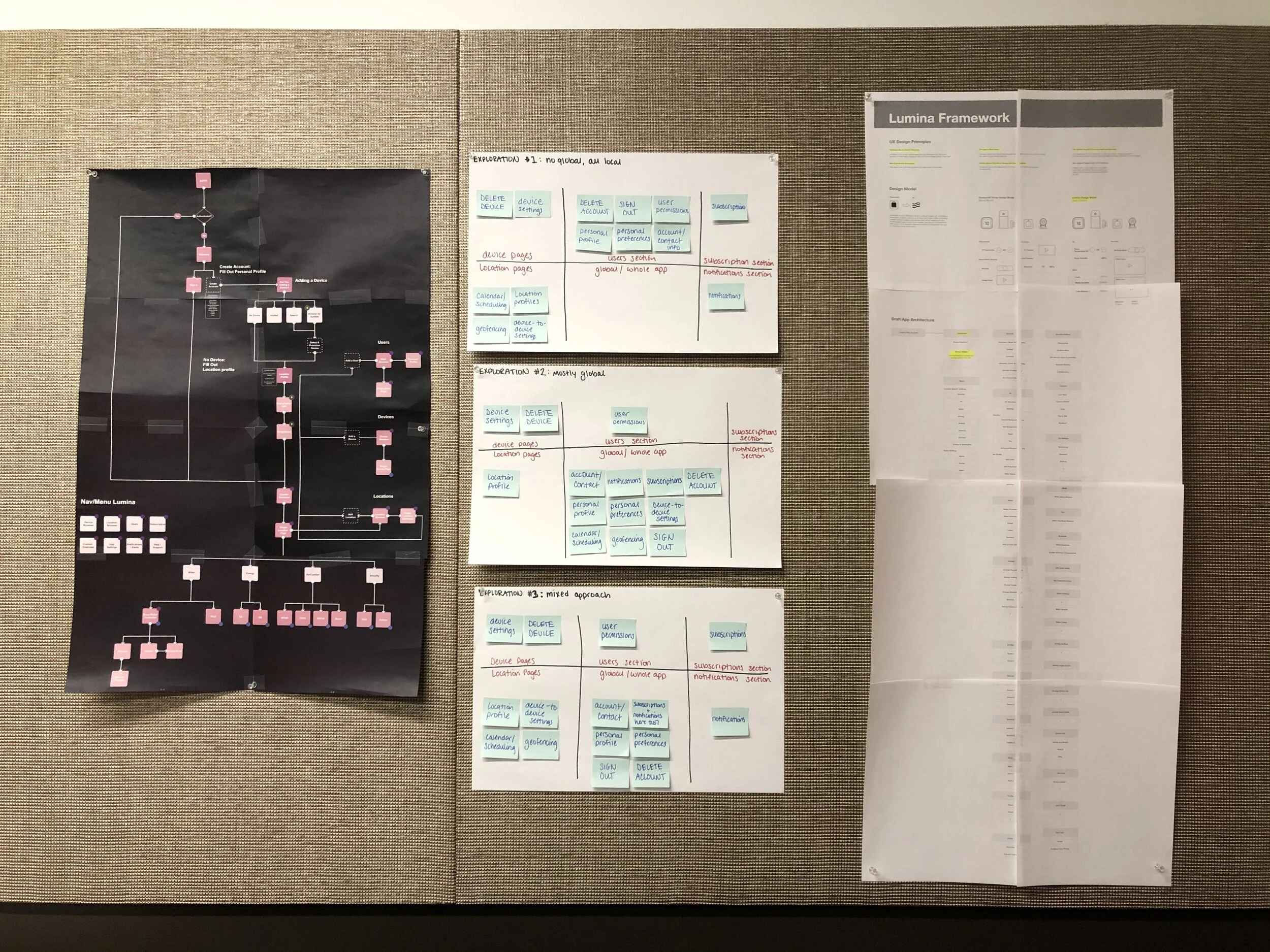
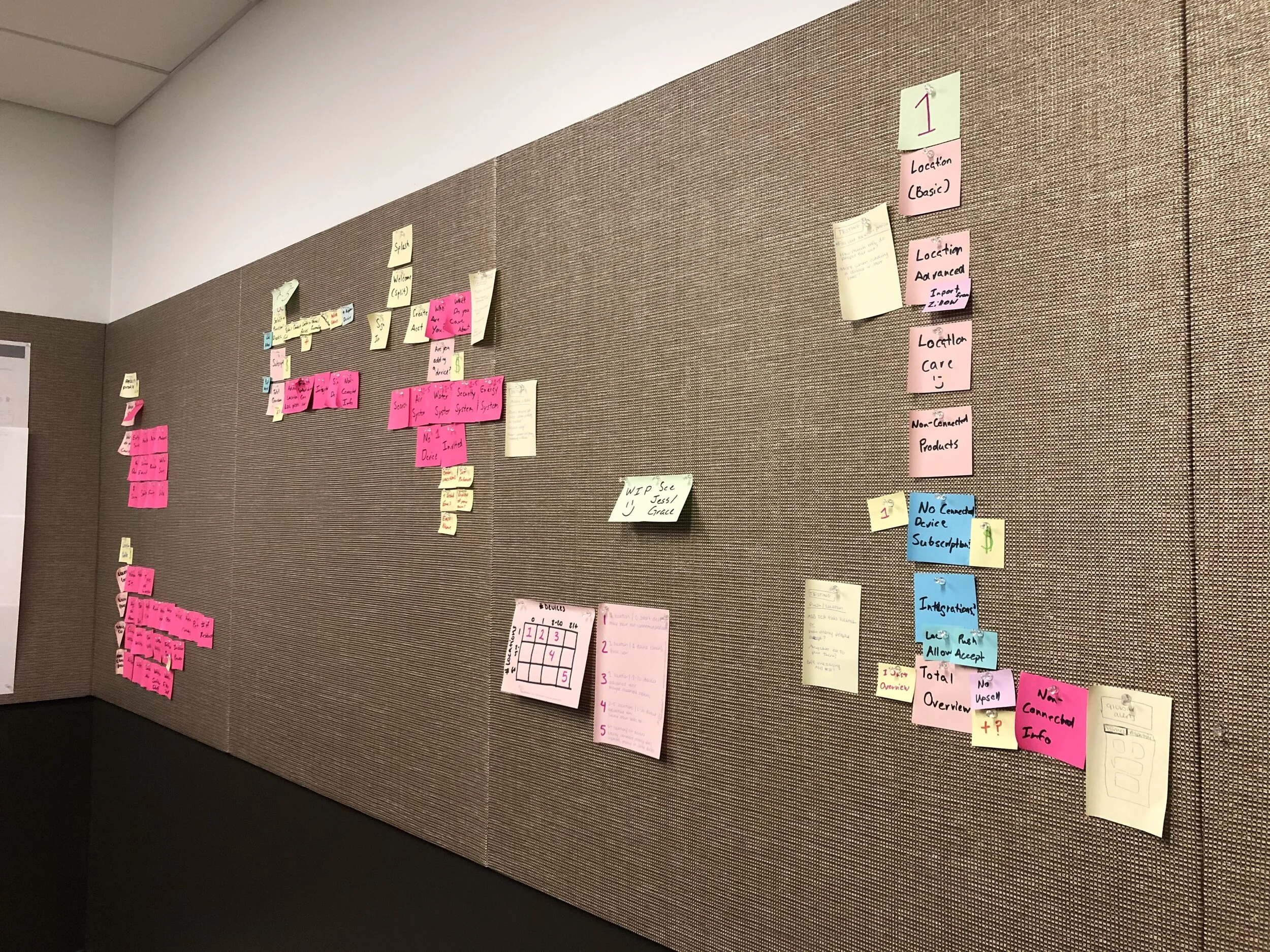
A fellow product designer and I took over a large whiteboard as well as a pin-board conference room to arrange (and re-arrange) post-it notes. Through this process we developed strategies, brainstormed potential features, organized flows, and more.
Digitize User Flows
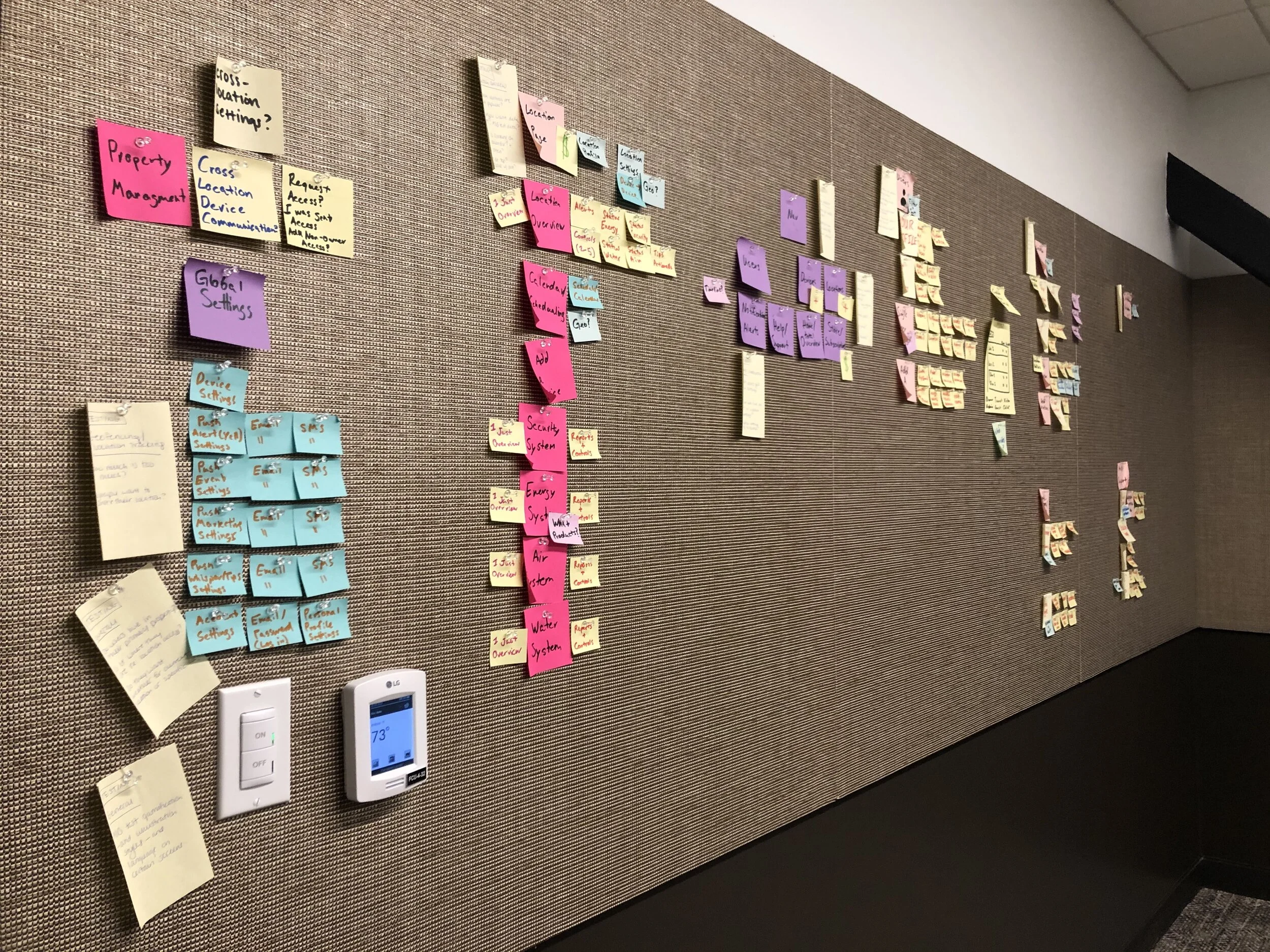
Once we settled on an overall structure and flow of the app through our analog brainstorm sessions, we digitized the flows using Overflow, and shared with developers and other designers to work from. (We also printed out anything and everything — including the digitized flows — and posted them up for reference).
Pare Down for MVP
For the first launch of the app, we were unable to implement all planned features, so we had to pare it down. That said, we kept the grand scope in mind and documented for the growth of the app, which was to come.
Lessons Learned
It was important to get all requirements up front — more were uncovered as we went through the process. It is also key to translate ideas into organized documents. to more easily share them with team members for review and for using as a reference. Lastly, this project reiterated that it’s okay to think big, then pare down as needed. Just keep everything ready to go for when the bandwidth is there for further implementation.